Core Web Vitals (CWV) have become a cornerstone of SEO, shaping how websites are evaluated for user experience and search engine rankings. As we move into 2025, understanding and optimizing these metrics is more crucial than ever. This post dives into what Core Web Vitals are, why they matter, and how you can adapt your SEO strategies to meet Google’s expectations.
What Are Core Web Vitals?
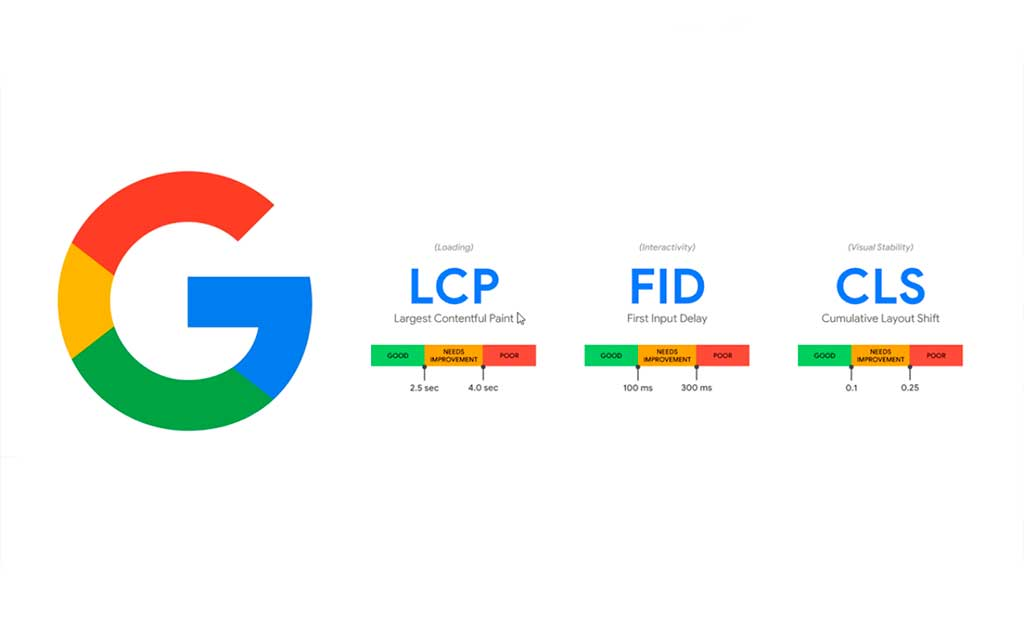
Core Web Vitals are a set of metrics that measure key aspects of user experience on a webpage. These metrics focus on:
- Largest Contentful Paint (LCP): Measures loading performance. LCP should occur within 2.5 seconds of when the page starts loading.
- First Input Delay (FID): Measures interactivity. FID should be less than 100 milliseconds.
- Cumulative Layout Shift (CLS): Measures visual stability. CLS should be less than 0.1 to avoid unexpected layout shifts that frustrate users.
Why Core Web Vitals Matter for SEO
Google uses Core Web Vitals as a ranking factor because they directly impact user experience. Pages that score well on these metrics are more likely to rank higher in search results. A poor user experience, on the other hand, can lead to higher bounce rates and lower engagement, negatively affecting rankings over time.
How Core Web Vitals Affect Your Website
- Improved Rankings: Sites that meet CWV benchmarks are rewarded with better visibility in search results.
- Higher User Engagement: Pages that load quickly and offer a stable, interactive experience retain visitors longer.
- Competitive Edge: As more businesses optimize for CWV, those that don’t risk falling behind.
Steps to Optimize Core Web Vitals
- Optimize for LCP
- Use a fast, reliable hosting provider.
- Compress images and use next-gen formats like WebP.
- Minimize render-blocking resources such as JavaScript and CSS.
- Reduce FID
- Defer non-essential JavaScript and prioritize critical resources.
- Break up long tasks into smaller chunks to improve interactivity.
- Use browser caching to reduce latency.
- Improve CLS
- Include size attributes for images and videos to reserve space.
- Avoid inserting new content above existing content without warning.
- Use stable font-loading techniques to prevent layout shifts.
Tools to Measure Core Web Vitals
- Google PageSpeed Insights: Provides detailed CWV scores and suggestions for improvement.
- Lighthouse: Offers in-depth performance analysis directly in Chrome DevTools.
- Web Vitals Extension: A browser extension for real-time CWV tracking.
Real-World Examples of Core Web Vitals Success
Many businesses have seen significant improvements by prioritizing CWV:
- E-commerce Sites: Faster loading times have led to increased conversion rates and lower cart abandonment.
- Content Publishers: Improved CLS and LCP scores have enhanced reader engagement and reduced bounce rates.
Challenges in Optimizing Core Web Vitals
While the benefits of CWV optimization are clear, challenges remain:
- Balancing Performance with Design: Striking a balance between a visually rich site and fast performance can be tricky.
- Technical Expertise: Implementing advanced optimizations often requires skilled developers.
- Constant Monitoring: As websites grow and change, maintaining optimal CWV scores demands regular audits.
Core Web Vitals are no longer just a technical requirement—they’re a critical factor in SEO and overall website success. By focusing on LCP, FID, and CLS, you can enhance user experience, improve rankings, and stay competitive in the digital landscape.
Need help optimizing your Core Web Vitals? Contact SEOExecute for expert assistance!